When you use Visual Studio’s recorder on a file upload to a SharePoint document library, you will get a test that needs some tweaking before its usable.
Firstly it doesn’t take into account where on your test machine the file is stored. The next time you run the test, it will fail because it can’t find the file to upload.
Secondly I like to make this a generic test that can upload any file to any site/library regardless if we’re running on an agent or on the local development machine.
In this post we will take a look at the structure of the test, then we’ll know how to tweak these tests in the future:
Request 1: GET https://root/sites/yoursite/_layouts/15/Upload.aspx
The first requests retrieves SharePoint’s file-upload dialog.
QueryString Parameters
| Parameter |
Value |
Url encode |
| ListId |
The GUID of the library to upload to. In format {xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx} |
No |
| RootFolder |
The ServerRelativePath to upload to. Eg /sites/yoursite/yourlibrary/yourfolder/anotherfolder |
Yes |
| IsDlg |
Set this to 1. |
No |
Extraction rules
The only thing we need to do with the response is to extract all the hidden form fields in the response because the next request needs to POST them back to the server.
Extract Hidden Fields
| Property |
Value |
| Context Parameter Name |
1 |
| Html Decode |
True |
| Required |
True |
Request 2: POST https://root/sites/yoursite/_layouts/15/UploadEx.aspx
The second requests uploads the file from the test PC into the correct library/folder.
QueryString Parameters
| Parameter |
Meaning |
Url encode |
| Same as previous request |
Same as previous request |
Same as previous request |
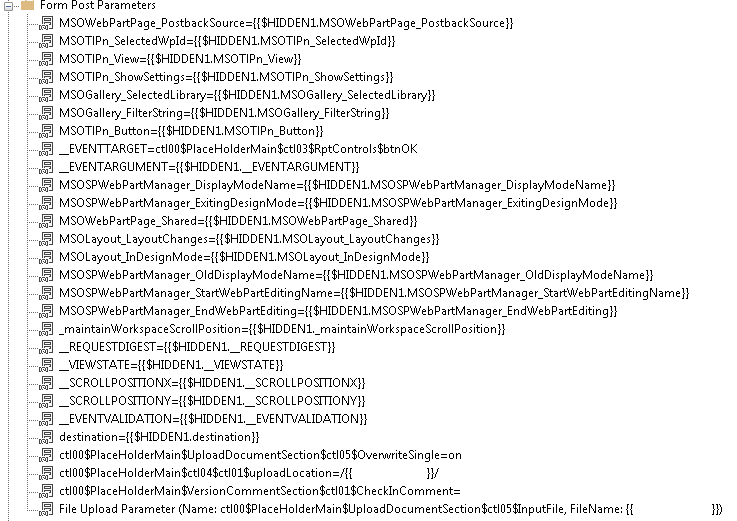
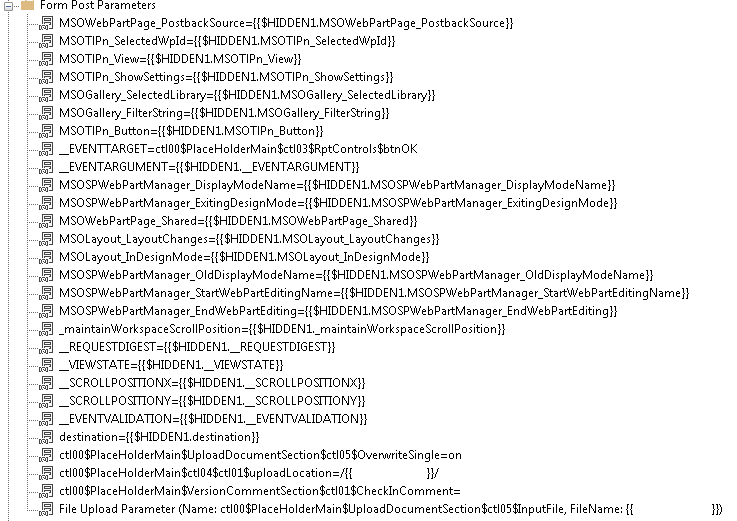
Form Post Parameters
This request POSTs a lot of the extracted form parameters from the previous request back to the server. The complete list of parameters is in the following image. There are a few interesting ones in there though.

Interesting form post parameters
| Parameter |
Value |
Explanation |
| __EVENTTARGET |
ctl00$PlaceHolderMain$ctl03$RptControls$btnOK |
I’m not sure if this is needed. I just send it. |
| ctl00$PlaceHolderMain$UploadDocumentSection$ctl05$OverwriteSingle |
on |
Determines whether the user/test placed a check in the “Overwrite existing files” checkbox. |
| ctl00$PlaceHolderMain$ctl04$ctl01$uploadLocation |
/<yourfolder>/ |
Determines into which folder the file will be uploaded. |
| ctl00$PlaceHolderMain$VersionCommentSection$ctl01$CheckInComment |
The text of the user’s check in comment. |
|
| File Upload Parameter |
| Property |
Value |
| Content Type |
This is the Mime Type for the file that’s being uploaded. Take a look at freeformatter.com for a list of commont types. For .docx you can use application/vnd.openxmlformats-officedocument.wordprocessingml.document |
| File Name |
The path of the document on the machine running the test. |
| File Upload Name |
The name of the file as it should appear in the library/folder. Do not include folder names |
| Generate Unique Name |
Set to True if you want the test framework to automatically insert a unique value into the name of the uploaded file. This value will not be stored in the test context, so if you want unique names AND you also need to remember that name, then you must generate the unique part of the name yourself before sending this request. |
| Name |
ctl00$PlaceHolderMain$UploadDocumentSection$ctl05$InputFile |
| URL Encode |
True |
| Use Guids |
Determines what the format of the unique part of the filename will be. Its only relevant is Generate Unique Name is set to True |
|
|
Extraction rules
One the file has been uploaded into the library, SharePoint wants the user to provide values for the various meta-data fields. In order to achieve this, SharePoint assigns the uploaded file a temporary ID, communicates it back to the browser and expects requests 3 and 4 to complete the meta-data input process. If you don’t do this properly, then the uploaded file will remain checked out. The ID is hidden in a bit of JavaScript that looks like this
window.location.href = 'https:\u002f\u002f......\u002fEditForm.aspx?
Mode=Upload\u0026
CheckInComment=
\u0026ID=HERE IS THE ID YOU NEED
\u0026RootFolder=\...
\u0026IsDlg=1';
Extract Text: The following extraction rule retrieves the ID of the uploaded file
| Property |
Value |
| Context Parameter Name |
UploadEx_ID |
| Ends With |
\u0026 |
| Extract Random Match |
False |
| Html Decode |
True |
| Ignore Case |
False |
| Index |
0 |
| Required |
True |
| Search in Headers |
False |
| Starts With |
\u0026ID= |
| Use Regular Expression |
False |
Request 3: GET https://root/sites/yoursite/yourlibrary/Forms/EditForm.aspx
This GET request retrieves the HTML form that users use to edit the metadata on the uploaded file.
QueryString Parameters
| Parameter |
Value |
Url encode |
| Mode |
Upload |
No |
| CheckInComments |
The user’s comment for the check-in. |
Yes |
| ID |
The value of context parameter UploadEx_ID we extracted on previous requests |
No |
| RootFolder |
See request 1 |
See request 1 |
| IsDlg |
See request 1 |
See request 1 |
Extraction rules
This request has a lot of extraction rules on its response that retrieve information that needs to be POST’ed in the next request.
Extract Text: The following extraction rule retrieves owsHiddenVersion
| Property |
Value |
| Context Parameter Name |
OWSHiddenVersion_0 |
| Ends With |
, |
| Extract Random Match |
False |
| Html Decode |
True |
| Ignore Case |
False |
| Index |
0 |
| Required |
False |
| Search in Headers |
False |
| Starts With |
{“owshiddenversion”: |
| Use Regular Expression |
False |
Extract Text: The following extraction rule retrieves the ContentTypeId of the first content type in the dropdown list on the form
| Property |
Value |
| Context Parameter Name |
ContentType_0 |
| Ends With |
“ |
| Extract Random Match |
False |
| Html Decode |
True |
| Ignore Case |
False |
| Index |
0 |
| Required |
False |
| Search in Headers |
False |
| Starts With |
“ItemContentTypeId”:” |
| Use Regular Expression |
False |
Extract Regular Expression: Extracts the GUID for the ContentType drop down list on the form
| Property |
Value |
| Context Parameter Name |
CONTROL_GUID0 |
| Html Decode |
True |
| Ignore Case |
False |
| Index |
0 |
| Regular Expression |
_g_([0-9a-fA-F]{8}_[0-9a-fA-F]{4}_[0-9a-fA-F]{4}_[0-9a-fA-F]{4}_[0-9a-fA-F]{12})_ctl |
| Required |
True |
| Use Groups |
True |
Extract Hidden Fields
| Property |
Value |
| Context Parameter Name |
1 |
| Html Decode |
True |
| Required |
True |
Request 4: POST https://root/sites/yoursite/yourlibrary/Forms/EditForm.aspx
QueryString Parameters
| Parameter |
Value |
Url encode |
| Same as previous request |
Same as prevous request |
Same as prevous request |
Form Post Parameters
Most of the form post parameters are the usual hidden fields extracted from the previous step:

Interesting form post parameters
| Parameter |
Value |
Explanation |
| __EVENTTARGET |
ctl00$ctl43$g_{{CONTROL_GUID0}}$ctl00$ctl02$ctl00$toolBarTbl$RightRptControls$ctl00$ctl00$diidIOSaveItem |
I’m not sure if this is needed. I just send it. |
| ctl00$ctl43$g_{{CONTROL_GUID0}}$ctl00$ctl02$ctl00$ctl01$ctl00$ContentTypeChoice |
Value of context parameter ContentType_0 |
The value of this parameter determines which of the possible content types the user/test chose from the drop-down list. |
| ctl00$ctl43$g_{{CONTROL_GUID0}}$ctl00$ctl02$ctl00$ctl06$ctl00$owshiddenversion |
Value of context parameter OWSHiddenVersion_0 |
SharePoint needs this value to detect conflicting changes to the SPListITem that represents this file. |
|
|